Mastering React Router: A Guide to Efficient Navigation in Your Apps
If you’ve been programming using React or have thought about using React, there is a high possibility React Router has come up in conversation as a way to handle client-side routing in React. This post aims to cover a high-level understanding of both server-side and client-side routing in web development, particularly in the context of React, and how React Router can help leverage client-side routing to improve performance.
Client-side routing is particularly beneficial in a single page application (SPA) because it allows the application to navigate between routes without reloading the page. This seamless navigation enhances user experience by making the application feel faster and more responsive. In a single-page application, the server delivers a single HTML file regardless of the URL path, allowing JavaScript to manage dynamic content changes in the browser.
But first…What is the difference between server-side routing and client-side routing?
What Is Client-Side Routing?
Client-side routing is a technique used in single-page applications (SPAs) to dynamically update the content of a page without a full reload. When the URL changes, JavaScript renders different views within the same HTML document, resulting in faster page transitions and a more seamless user experience. In React, client-side routing is facilitated by libraries like React Router, which allows developers to define routes that map URLs to components, ensuring the UI stays in sync with the browser's address bar.
What Is Server-Side Routing?
Server-side routing is the traditional approach, where every URL change triggers a request to the server, which responds by sending a new HTML document to the browser. This method causes the entire page to reload, which can lead to slower transitions and less dynamic user interactions, especially when only parts of the page need to change. While effective for multi-page applications, server-side routing is less efficient for SPAs that require more interactive and fluid experiences.
Server-Side vs. Client-Side Routing
Server-side routing involves the server responding to different URLs with new HTML pages, while client-side routing relies on the browser to handle navigation without making additional requests to the server. Client-side routing provides faster transitions and a smoother user experience since only the relevant parts of the page are updated, reducing the load on the server and the amount of data transferred. However, server-side routing can still be useful for initial page loads, SEO optimization, and scenarios where full page refreshes are necessary.
Why Client-Side Routing Is Important
Client-side routing is crucial for creating modern SPAs, offering faster, more responsive navigation. It allows users to move between different views without reloading the entire page, making interactions smoother and more intuitive. Features like browser history navigation, bookmarking, and sharing specific views are easily supported with client-side routing, giving users a better sense of control and location within the app.
Additionally, since all necessary resources (like HTML, CSS, and JavaScript) are loaded upfront, client-side routing minimizes the need for further server requests, improving the overall performance of the application and reducing load times between navigations.
Key Benefits of Client-Side Routing:
-
Faster Page Transitions: Only the necessary content updates, eliminating full page reloads.
-
Seamless User Experience: Users can use browser history (back/forward) and get visual cues from the URL without delays.
-
SEO-Friendly for SPAs: When paired with server-side rendering (SSR) or other techniques, client-side routing can still support SEO needs.
-
Improved Performance: Content is rendered dynamically from the client-side, reducing the server load and enhancing application speed.
What Is Route Configuration
Route configuration is the process of defining the routes for a React application using React Router. This involves creating a BrowserRouter component and defining the routes using the Routes component. Each route is defined using the Route component, which specifies the path and the component to render when that path is matched.
For example, you might define a route for the homepage, a route for a user profile page, and a route for a settings page. Each of these routes would be defined using the Route component, with the path attribute specifying the URL path and the element attribute specifying the component to render.
Route configuration is essential for client-side routing, as it determines how the application responds to different URLs. By configuring routes correctly, developers can create a seamless and dynamic user experience for their React application. This involves not only defining the main routes but also handling nested routes and dynamic route parameters, ensuring that the application can respond to a wide range of user interactions and navigation patterns.
React Router Basics
React Router is a powerful library used to implement client-side routing in React applications. It provides a set of components that make it easy to define and manage routes within your React code. Some of the core components of React Router include BrowserRouter, Routes, Link, NavLink, and Navigate.
To get started with React Router, you need to install the react-router-dom library. Once installed, you can import the necessary components into your React code and start defining routes. For example, the BrowserRouter component is used to wrap your entire application, enabling client-side routing. The Routes component is used to define the different routes in your application, and each route is specified using the Route component.
<Routes>
<Route path="/" element={<Home />} />
<Route path="/profile" element={<Profile />} />
</Routes>
By using React Router, you can enable navigation among views of various components in your React application, allowing the browser URL to change and keeping the UI in sync with the URL. This makes it easy to create a seamless and dynamic user experience, as users can navigate through different parts of the application without triggering a full page reload.
React Router DOM's Approach to Client-Side Routing
React Router takes a more dynamic approach to client-side routing. But what is the difference between the two?
React Router is a collection of navigational components that compose declaratively with your application.
In short, with static routes, we establish the routes we are looking to hit up front and then call the routes when needed. This would be implemented by having a separate javascript file called routes.js that would contain all of the possible routes that your application would need to hit.
Now every time a user clicks on a link, this will call on that routes.js file you created and look for the endpoint that matches the link that was clicked on. This creates an extra step after the link is clicked because now the server is called to respond to this request. The problem with this is that these requests take time to be resolved. This new request time can vary depending on the strength of the connection making this call to the server file.
However, if you have used React before, you would quickly come to realize this wouldn’t be the “React way” to do this. To prove this further, in older applications with React, you might have gone as far as having to create your own API with the same functionality as your component lifecycle methods.
With dynamic routing, routes are updated as your app renders. In other words, the route that is seen in the URL bar is updating for the client to see, however, there is no communication with any server for that to happen. React Router to its core is a component. This means adding router functionality to your React app is done the same way you would add any other functionality to your React app. Additionally, using a parent route can help in creating nested routes and handling errors by cascading to the nearest parent route.
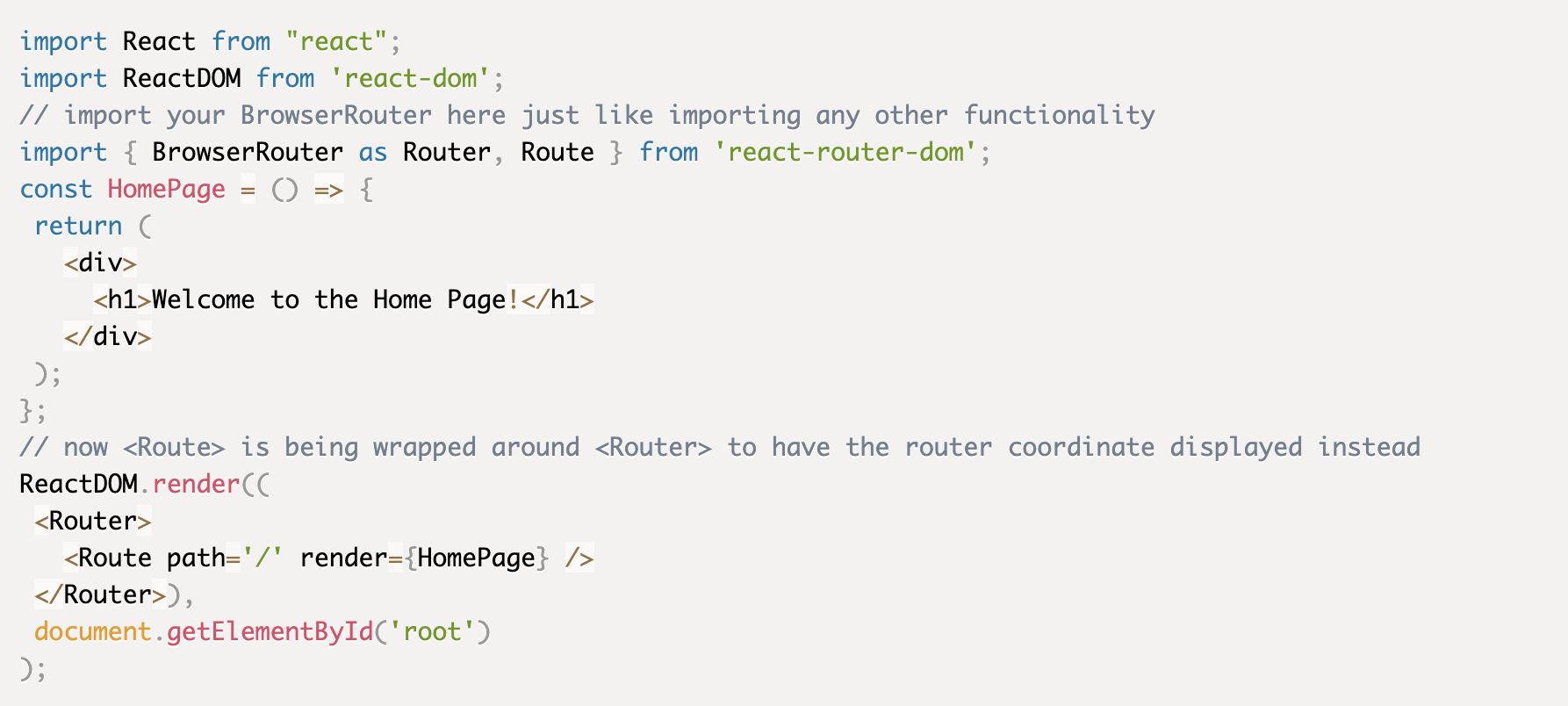
Let’s dive into this in the example below:
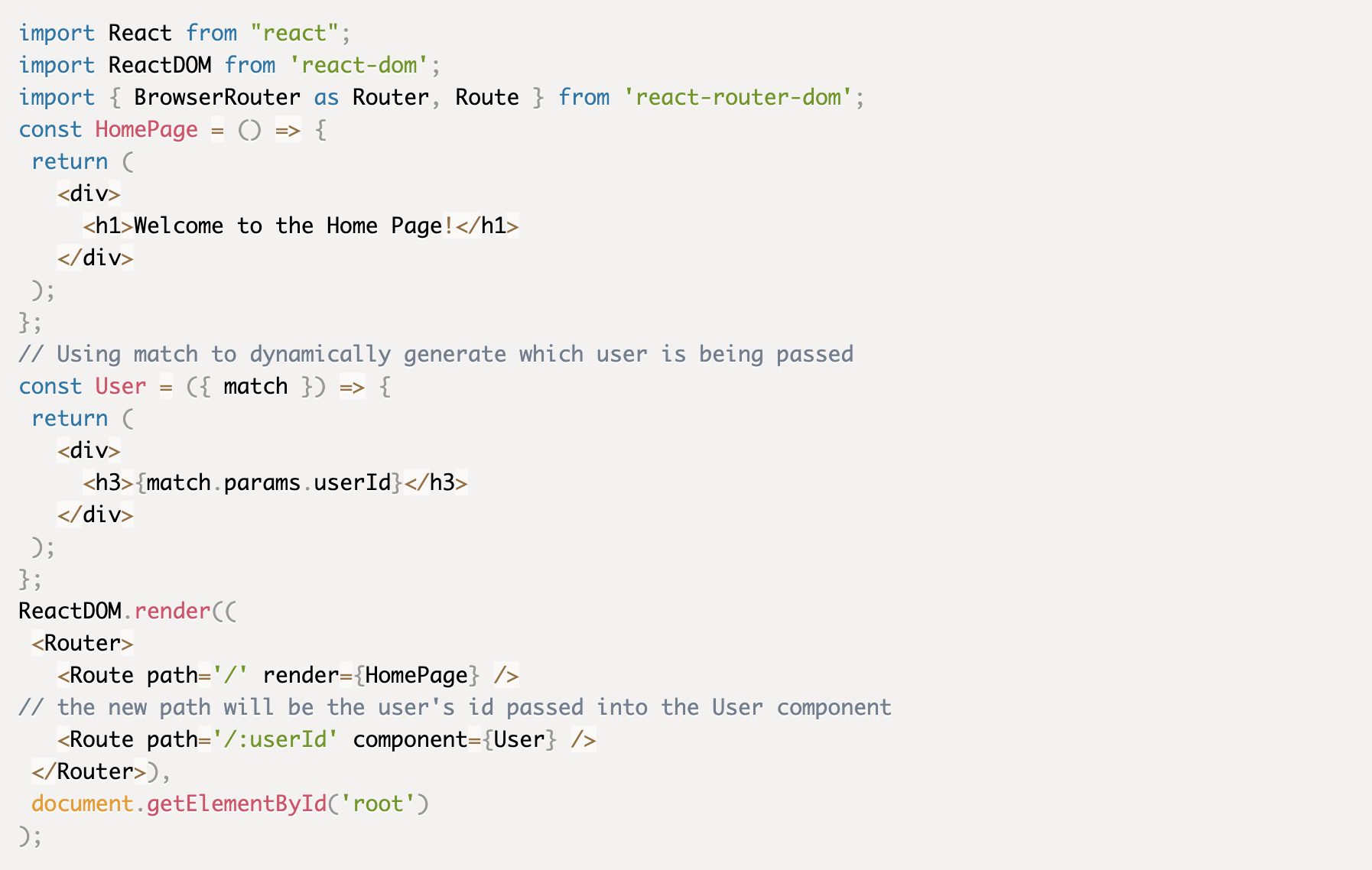
In the above example, we’re importing BrowserRouter into our application and using the functionality to match the path, but the true power of dynamic routing with ReactRouter is like this:
So what did we just see?
When we match the url with a UserId, the displayed route for the user is going to be rendered using the match property to now match the specific url with the id that is passed to the match.params.userId into the
React Router allows us to keep the uniform links while keeping true to the dynamic rendering and routing of React, but like everything else in technology, there are certainly cons to using dynamic routing. A key con is that the initial request to the homepage can take longer. Since the whole page needs to be loaded on the initial load, this can cause that initial request to the homepage take longer than it would if all of the app’s contents wouldn’t have to loaded immediately.
React Router & Client Side Routing: Next Steps
In summary, I think it’s best to know both client and server side routing and then you can decide which you would prefer to use for your application. Server side routing is still the standard, but client side is making a splash for a reason.
If you’re interested in learning more about React Router, below is a link to the React Router Documentation that was referenced for this blog: