Introduction to Cross-Site Scripting - And How to Spot and Prevent an Attack
Users are not to be trusted!…okay, I know that sounds dramatic, but there is a lot of truth to that rather bold statement. In this post, I will be diving into the importance of checking every user interaction within your website, and how not doing so could lead to devastating consequences.
When it comes to security concerns on the web, nearly all issues can be traced back to external user interaction. When building a website, a web developer needs to design their site as if every user interaction is made with malicious intent. Let’s examine this by covering one of the top security concerns web developers and users are facing today, Cross-Site Scripting (XSS).
HTML & THE BROWSER
In order to understand what XSS is, we need to go back to the early days of the web when times were simpler - the early 90s. Back then, websites were written in HyperText Markup Language (HTML), and that’s pretty much it. But in the mid-90s, JavaScript was created and provided a much more dynamic web interaction, however, with an increase of web capabilities came an increase of potential security risks.
To understand one of these risks, we need to understand how the browser interacts with HTML. When a user visits a website they receive the page as an HTML file. The page, when inspected, is made up of what are called HTML tags. Tags are essentially the skeleton of your webpage as well as instructions for the browser to perform certain actions. For example, a <b> tag shown in this example: <b>Hello</b>, tells your browser to bold all of the text between those tags, ie, bold the word Hello.
There are a plethora of HTML tags we could dive into, but for the purpose of this post there is a specific tag I want you to take note of, and it's a useful yet nefarious one - the <script> tag.
<SCRIPT> TAG
The script tag tells the browser that all of the code enclosed within the tags will be JavaScript instructions for your browser to execute, which is important because the internet would be a much more boring place without JavaScript (say goodbye to sending emails, or even worse, Rickrolling your friends…do people Rickroll anymore?).
But what if there was a way for a user to inject their own script tags onto a site in order to, I don’t know, steal other user information and ruin people’s lives? Well, I’m glad you asked because that is exactly what XSS attacks are!

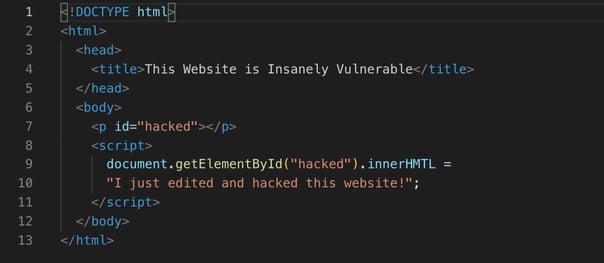
Here we have written a script tag that will find the HTML tag with an id of "hacked" and will create the text "I just edited and hacked this website!" within it. Unwanted text is being added to our website!
WHAT IS XSS?
XSS is the act of injecting malicious code into a web application. This can be done by taking advantage of unsanitized characters that have meaning in HTML, thereby causing browsers to execute harmful JavaScript. It is up to the web developer to scrub user inputs and for browsers to know when that scrubbing hasn’t been performed.
Let’s learn more about XSS by going through an example. Say you’re on your favorite message board and you want to load the latest comments. Well, some sneaky user just posted the comment, <script> **insert terrible, horrible, no good, very bad code here** </script>. The browser goes line by line of your HTML page, sees a valid script tag with a set of instructions, and executes the malicious code.
If the code was designed to steal the cookies in your browser, you could potentially be very exposed. The attacker has already stolen all of your savings due to the fact that some of the cookies present were from when you visited your bank’s website, and the hacker is now on their way to Aruba to soak up the sun and drink a pina colada on YOUR dollar. Smh, it’s a cold world out there...but not in Aruba.
Web developers can combat XSS security threats by checking if user inputs are safe. One way they can do that is by sanitizing certain characters that have special meaning in HTML. Some examples of these meaningful characters are the double quote (“), the single quote (‘), the opening angle bracket (<), and the closing angle bracket (>). However, sometimes people want to write comments that include angle brackets or quotes so how can we as web developers ensure our clients have their creative writing freedoms, all the while ensuring that we aren’t getting hacked?
Well, the smart people at HTML came up with another way to render those special characters in what is called HTML Entities.
For example, when the browser reads < it will correctly render a < character all while recognizing that it isn’t the beginning of valid HTML instructions, which is great!
But now you might be asking yourself, what if the web developer isn’t responsible and isn’t scrubbing user inputs? I should still be safe as a user even if the website isn’t entirely secure, and you know what, you’re right! Well, this is where browsers implement a Same Origin Policy (SOP) as a security measure. Essentially, the browser restricts how websites can interact with each other from different port/host/protocol origins, especially with read requests.
Continuing from the previous message board example, let’s say another user did indeed inject their own script tag to grab your bank cookies and take a look at your bank information. SOP would prevent this from happening because the browser would recognize that there was a request to read the information on your bank’s website all the way from the message board site. They have different port origins, therefore, the browser would not allow the read to occur.
But now you ask, what if the evil hacker doesn’t perform a read request, but rather a write request to my bank’s website in order to transfer money (you ask a lot of questions by the way). Well, banks now use what are called synchronizer tokens (sync tokens) every time a transfer is made. Sync tokens are unique values that are used to authorize financial transfers, and considering that hacker can’t perform a read to see what that sync token might be, the transfer wouldn’t go through. Hooray, your money is still in your account, and now when you inevitably go somewhere tropical, don’t forget about me!
It’s important as web developers to protect ourselves and our clients by scrubbing and sanitizing every single area of user input and interaction on our websites. While the browser does have security measures in place that help, they cannot be solely relied upon to create a secure environment. As a user, ensure that the websites you are going to are trusted and safe sites that have security protocols in place, otherwise you too will understand the hard way that your fellow users are simply not to be trusted.
For continued reading, I recommend checking out the book Real-World Bug Hunting: A Field Guide to Web Hacking by Peter Yaworski. Additionally, the Open Web Application Security Project (OWASP) comes out with the top 10 cybersecurity concerns every few years and is a fantastic tool.
References & Useful Links
