A Model For Parsing Data
Learning to code comes with a lot of highs and lows. We experience them, as developers, all the time. With technology, it's a constant ebb and flow. Sometimes we truly are the masters of our keyboards, warriors of JavaScript - the exceedingly accomplished engineers we always hoped to be. And, of course, there are other days. Days when a bug is seemingly impossible to find, and we feel like we simply can't ‘hack' it, as a developer. On good days and bad days, there is one thing we can rely on - the fundamentals.
I'm excited to remind you, dear reader, that the fundamental core concepts of what's going on ‘under the hood' of the code we write, particularly our understanding of how data parsing and data is transferred through the internet, can be a benchmark of truth to measure our growth as developers. In this blog, I'll go into my personal benchmark, and I hope it reminds you of yours, and just perhaps helps you stand a bit taller today. Additionally, we will explore the role of a data parser in managing and improving our coding processes.
The Highs and Lows of Learning New Skills
Every time I learn a new skill, I’m instantly aware that there is more to learn. That rush I get when I learn how to implement a JavaScript method or a React hook that I’ve just found is an amazing feeling. YAY, my code works. Look at the cool, new thing I’ve used. We all know that feeling. Magically, at that moment, all the error messages float away. It’s a pretty great feeling. A high, for sure.
But, that high of instant gratification is fleeting. For me, almost instantly, it is replaced by a feeling of dread. A sense that I’ve just opened a door to a new, strange dark room where secrets about that new skill await me. On the other side of that instant gratification is this understanding - there will be more to learn about the fundamentals of whatever new thing I happened to make work for the first time.
When I find myself in a scary new place, I remind myself that it just means there are some fundamentals, some key concepts that I get the opportunity to dive into. I’ve come to think of each new piece of tech I’ve learned as a gateway to a whole new key concept that will deepen my understanding of how to write code. How to write components. How to make requests to a server. How to store data. How to apply data parsing techniques. And on, and on, and on it goes, like adding a domino to an ever-increasing line of millions of dominoes I now use in my everyday work as a software engineer. Each new concept pushes the one before it deeper into my brain. Until, finally, I arrive back at the beginning of my understanding.
Object-Oriented Programming and Data Transfer
Let’s start with one of the first dominoes that really landed for me. In Object-Oriented Programming (OOP, for short), we use objects to send and receive data across the internet. There are a few steps that we need to take in order for this journey to occur. I’d like to challenge you to visualize two methods, JSON.stringify and JSON.parse, for yourselves. This kind of core concept is the basis for all requests we make to GET, POST, DELETE, PATCH, etc. all data. Just two little methods, specific to JSON objects (a major part of OOP) can make a lot of dominoes land in your brain. Let’s dig into those two methods now.

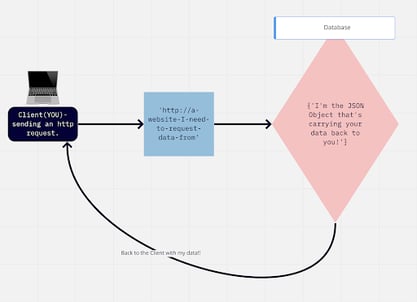
a model of the Request/Response Cycle.
As JavaScript developers, we can transfer data anywhere with the help of an http request. We have OOP to help us carry that data, in an object, across the internet. Once our http request is resolved, we will then want to be able to use our data.

Ex. of a stringified JSON object.
We’re in luck, as OOP, using JSON (JavaScript Object Notation), allows us to reference the value of our data according to a corresponding key in the object our data travels across the internet to us. JSON makes all this travelling possible.

When we send or receive data in a JSON object, it travels as a string. So, we need a way to turn our object into a string. JSON.stringify achieves this for us. This method turns our object, carrying our data, into a string. We’ll get into how and why this is necessary further on, but for now, understand that the JSON.stringify method makes it possible for our http request to work, carrying our data back from the database to us, the client.

Once our data’s journey across the internet is over, we’ll then need a way to turn it back into the object it once was. JSON.parse accomplishes this task. And, voila! We’ve got data we can use. Display it. Manipulate it. Visualize it. Maintain it. JSON methods are a lightweight way for us to send and receive data, and then parse that data in such a way that we can then use it. It may seem like a small thing. However, that little data trip is, literally, the way all our data can travel to where we need to use it. JSON methods are also adaptable to various data formats, making them versatile tools in handling different data sources.
The Power of JSON Objects
For me, JSON objects are a kind of source of truth that has solidified my understanding of Promises, fetch requests, and any asynchronous calls I need to make to and from a database. JSON objects can help us understand how to transfer data in a POST request from the request parameter onto the response parameter. Think about how powerful objects are, now that we know how the internet can utilize them. We use object notation to place the actual object we are sending to the database ON that request parameter’s ‘body’ object. The trick to learning it is - it’s all objects travelling inside of objects. JSON objects can also help us understand how data is stored in some non-relational databases, such as MongoDb. Think of a Mongo database as a giant object. Our data, then, which travels to that giant object database, travels inside another object. See, it’s all objects. As far ‘under the hood’ as we can get, we’ll always find our understanding of JSON a key concept that expands all the way to the far reaches of our entire application. It is an integral part of how we can visualize the data we are utilizing, and the requests we make to do so. It’s a concept that I think needs some fundamental attention. Understanding this, let’s take a look at how JSON objects actually do it. We’ll do this in two steps.
First, we need to recognize that JSON objects are a form of structured data, which simplifies data analysis and improves accuracy in data studies.
Data Parsing Techniques
First things first, we’ll set up what exactly is happening when we ‘serialize’ raw data in a JSON object. JSON (JavaScript Object Notation) provides us an extremely lightweight, more human-readable way to transfer large amounts of data across the internet. That’s a key understanding of how objects work in OOP. It also opens us up to a deeper understanding of why OOP, vs. other concepts, like Procedural Programming, is a more lightweight way of transferring data.
Unstructured Data
How did we do this? JSON.stringify(‘our data’). Now, let’s go even deeper into this understanding. We can use objects to store and carry our data the only way our http request can understand. A string. The internet loves a string. If we really think about how lightweight a string is, and we grasp the visual concept of what a lightweight data object looks like once it’s been…. You guessed it…. stringified, then we can deepen our understanding of what’s actually going on under the hood when we make a request for data from our database. JSON has a way of lessening the runtime for any calls that require data to travel over the internet, because we turned that data into a readable format.
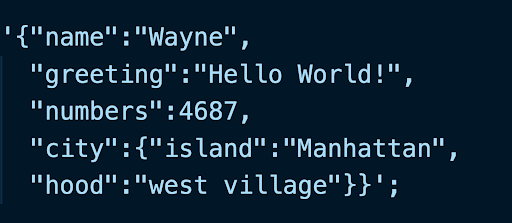
That’s fundamentally it. What an easy concept, right? Understanding how to transfer data, as a string, across the internet. I’ve just taken all the guesswork out of HOW to make requests for data, and how to POST data to a database. I’m going to do it by using a string. So, what does that string look like? Here is an example of a JSON object that’s been stringified -
 Notice the quotes in this stringified JSON Object.
Notice the quotes in this stringified JSON Object.
This is the lightweight way that JSON can send massive amounts of data in a short amount of time.
There is beauty in this understanding. We, as humans, can still read this!! This is a blessing. We now have a wide variety of tools at our disposal. Let’s say we’re working on how requests for data are going to be handled with some long chain of middleware in our backend. We can use a data visualization tool, like Postman, to tell us if our GET request, or our POST request, or what have you, is successful, because we will be able to see the code above and know that it’s our data, just stringified.
Think about the advantages to being able to read our data. It’s not binary, not just 1s and 0s. It’s literally our data. Just ‘stringified’. And we know now that it’s stringified so it can travel in a lightweight way across the internet. See the quotes? Notice them. Love them. They are the syntax that let you know we now have a string or, rather, a ‘stringified’ object that can carry our data across the internet. Those quotes will be a key concept that we’ll dive into. We’re now going from- how to SEE our data, which JavaScript and OOP afford us the ability to do; to how to USE our data. But, for now, the knowledge that a string is how our data will pass through the backend of our applications, and the speed and readability that this provides, will help us as we move on to the really fun part, understanding how JSON.parse(‘our data’) knows how to make it possible to USE our data and extract relevant information.
An Exercise in Parsing Data
Before we go any further, I do want to mention an exercise at Codesmith, called the JSON Parser, that I struggled with, in preparation for actually going through the program. This exercise challenges residents to write out exactly how JSON.parse can parse through a stringified object, and turn our data back into the object that we can use. In short, it’s an algorithm challenge. I struggled with it so much that, when I conquered it, I cried. Then, in true Socratic fashion, I got the opportunity to spend some time with the residents in the NY Immersive program, showing them my approach to solving this particular exercise. I felt extremely grateful that I got the opportunity to teach others how to solve an exercise like this. It means that I had solidified my understanding of JSON objects, and thus my understanding of OOP became more readily available to me. Remember the dominoes example, from above? In terms of solidifying core concepts of JavaScript, I became a better engineer by mastering the parsing process.
Understanding the JSON Parsing Algorithm
The JSON Parser is perhaps one of the longest algorithms I had ever written at the time. We were asked to write out exactly the way JSON.parse works, under the hood. I mean, just think about that!! We just went from guessing how the magic wand of the internet gets waved, and our data just APPEARS, and we don’t really know-how. From that dark room filled with secrets about our requests for data, to being tasked with the challenge of writing out how that JSON.stringified object you see above gets parsed out into data that we can use. How much more ‘under the hood’ can you get? Not much, in my opinion.
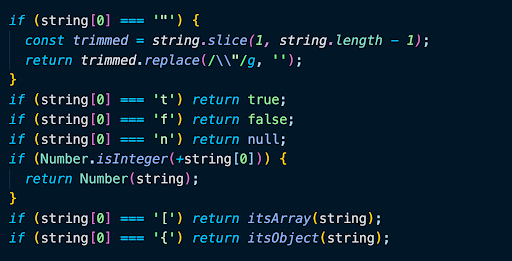
And with that, I give you- the secrets of the JSON.parse method. Use these ideas when you write code. They will help you understand what your parsed data will actually look like practically every step of the way in writing your components, your files, your applications.
 Notice that we're looking at the first element of each data type.
Notice that we're looking at the first element of each data type.
Natural Language Processing
First, let’s set some ground rules. We need to see inside the ‘strings’. If you notice, our stringified data from earlier has been set up with quotes around the keys in our object. There are also quotes around the values in our object. The notion of parsing our unstructured data, peeking inside of those quotes, to turn our stringified object back into the data it originally was, is imperative to understand how we get to use the data that comes back from a request we make. And, for me, that means paying attention to what comes directly after the first quote. We already know that what’s going to be parsed is, technically speaking, a string. Our job is to find a place in that string to look for a clue that will tell us what data type it was BEFORE it was stringified. The place we’re looking for? The zeroth index of our string.
Now, here’s the big hint that stopped me from thinking I could never understand something as perfect as JSON.parse. IF the element in our string at string[0] is, indeed, quotes … it was a string, to begin with!! Bam! We just went from considering data transfer to be some magic that happens over the internet, to understanding that data transfer is a lightweight object that’s been transformed into a string, so it can travel.
We now know that, if the first character inside of our stringified JSON object is quotes, it must be a string. See. I told you. Solidifying our understanding of how data can be parsed is now solidifying our understanding of how we can recognize data types as they come back to us from successful http requests. Converting data from stringified formats back into their original forms is crucial for making the data manageable for analysis and use in different applications. Let’s keep going. Why stop now.
Data Analysis
Study the picture above. We’re now asking about almost ALL primitive data types in the next few lines. If the character at our string[0] is either a ‘t’ or an ‘f’, we can deduce that we have ‘true’ or ‘false’, right? Not a string( no quotes at string[0] ), but a boolean. It’s guaranteed. There’s no guesswork. Keep going! We’re getting to the good stuff. Ok, what is string[0] in an ‘n’ , stands to reason that it’s ‘null’ . And then, something really special- if string[0] can be parsed into an integer. Well, then it must be an integer. Bam, we just found all of our numbers. This process is crucial for effective data analysis, as it allows us to transform and make sense of large datasets.
Recognizing and Parsing Non-Primitive Data Types
The next two data types we need to find take a little bit of abstraction to think about, but they are a bedrock for understanding JSON.parse. If string[0] is an opening bracket ‘[‘ , then it must be an array. And, now, for abstract thinking. We know that, if it’s an array, there could be more strings, booleans, numbers, or nulls inside.
Likewise, one line down in the code snippet, we know that, if string[0] is an opening brace, it must be an object. And, if it’s an object, we know there could be more data types inside it, as well. Here’s where natural language processing can enhance our understanding of these complex data structures.
Data Parsing Challenge
What does it mean to parse through each element inside of an array, and each key-value pair inside of an object?
How do you know when you’ve parsed one element in an array, and are on to the next element? How do you know when you’ve arrived at a key in an object, and how do you know when you’ve arrived at that keys’ value?
In essence, how do we traverse an array and an object, to hunt for data types, and then reconstruct each element back inside of the non-primitive data type (an array or an object) that it’s meant to be in? This is the work of the JSON Parser, the work of JSON.parse in the data parsing process?
Data Parsing: Next Steps
If you do this work, I can promise you something - the seemingly magical way that data travels across the internet will seem less magical and more practical. That dark room that you or I just stepped into, to explain in detail how data gets stringified and then parsed, so we can use it? We just turned the lights on. So, the next time that you find yourself experimenting with a new tool - a new method, or a new component, or even a new language or framework… Think about the simple way that we can parse data. It’s a practical application to shedding light on our understanding of how new things work, under the hood. There’s no magic. There’s only understanding. There’s no darkroom. There’s just a room that needs the lights turned on with an effective data parsing solution.